백엔드/spring
spring boot 3.0.2 thyme leaf , bootstrap 적용
DuckCow
2023. 3. 13. 16:37
1.먼저 bootstrap 사이트 들어가서 내가 원하는 버전을 선택한다.
나는 v5.2.3 을 선택.

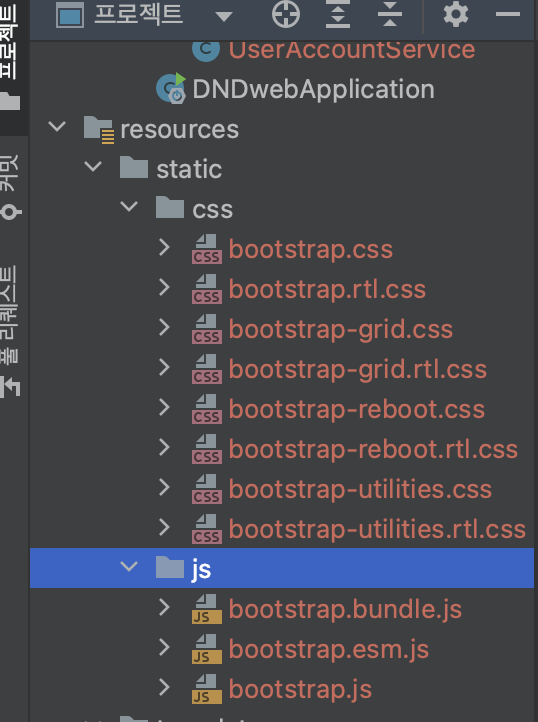
2. 그 다음 download 탭으로 이동하여 css, js 파일을 설치한 후, intellij 에 static 폴더 아래에 둔다.


3.securityConfig 내 securtyFilterChaing에 대해 "/css/**" 을 permitAll() 처리 해준후, bootstrap 사이트에 instruction 탭을 들어가 다시 bootstrap 내 해당 버전의 CDN links 를 복사 한다.


css cdn 링크:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
js cdn 링크:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
4.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>css 링크는 <head> 안에, js 는 <body>안에 각각 추가한다.
이때, 화면을 먼저 띄우고 js는 나중에 하기 위해 css를 먼저 추가하고,, 나중에 body 부분에 js를 추가한다.
5. 이제 나머지 부분은 해당 버전의 docs 에서 내가 원하는 것을 찾아 넣으면 된다.
